Google Maps API – Putting It to Work for Website Developers
We have all used Google Maps. Whether you are looking for nearest gas station on a long journey or as a guide to lead you to your next destination; Google Maps has 154.4 million unique monthly users. For comparison, their closest competitor, Waze, has 129 million less users each month (as of 2018). While this is an impressive feat to accomplish, it has also given Google the ability to create a platform to be used by all kinds of organizations. Weidenhammer has been using Google Maps for years to build applications and websites for our clients to better serve their needs.
How Do We Get to Work with it?
The Google Maps Platform provides an Application Program Interface (API) and Software Development Kit (SDK) that gives developers the ability to integrate the Google Maps interface in their web pages, web applications and native applications. They also allow developers to retrieve data from Google Maps, making it a “two way street” for data to flow. The Google Maps APIs have allowed us to gracefully integrate Google Maps functionality, by allowing us to customize the users’ experience, and tailor them according to a designer’s vision. This blog will go over the Google Maps API side of the platform, and the range of possibilities from its use.
The Places Google Maps API
The Places API allows developers to integrate familiar functionality into our custom implementations of Google Maps. These functionalities give developers the ability to include:
- Place Search
- Place Detail
- Place Photos
- Place Autocomplete
- Query Autocomplete
The place search allows a list of places to show, based on a user’s search. The place details retrieve more specific details about the users’ searched locations, like open and close times.
The place photos provide access to the Google’s Place database, where place-related photos are stored. Place autocomplete and query autocomplete provide users with an automatic fill of the name or address of a location, and a search prediction for geographic searches, giving the users suggestions respectively.
The Geocoding Google Maps API
The Geocoding API is a very powerful API that gives the developer the ability to create a truly dynamic experience, as well as giving the user a seamless user experience. The geocoding API allows users to type in a street address, point of interest or even a geographical location, to name a few, which is then converted to geographical coordinates. These coordinates are used to place pins on the Google Maps interface, giving the user a perfect visual of where that location is.
The Geolocation Google Maps API
Similarly, the geolocation API is a very powerful tool. The geolocation API uses the users’ mobile device. It then retrieves information on location and accuracy radius based on near-by cell towers and WIFI nodes. This allows developers to get an accurate geographical location of the user. This makes it easier for that person to look for points of interest based on their location, even if they do not exactly know where they are. Because of privacy issues, the geolocation API cannot be used unless the user grants the device permission to use their location.
A Blank Canvas
The Google Maps API has allowed us to create some incredible functionality. It provides a blank canvas for developers to have complete control over almost every aspect of the map functionality. We create custom pins for locations, custom radius searches, custom Point of Interest functionality, to name a few.
How We’ve Used It
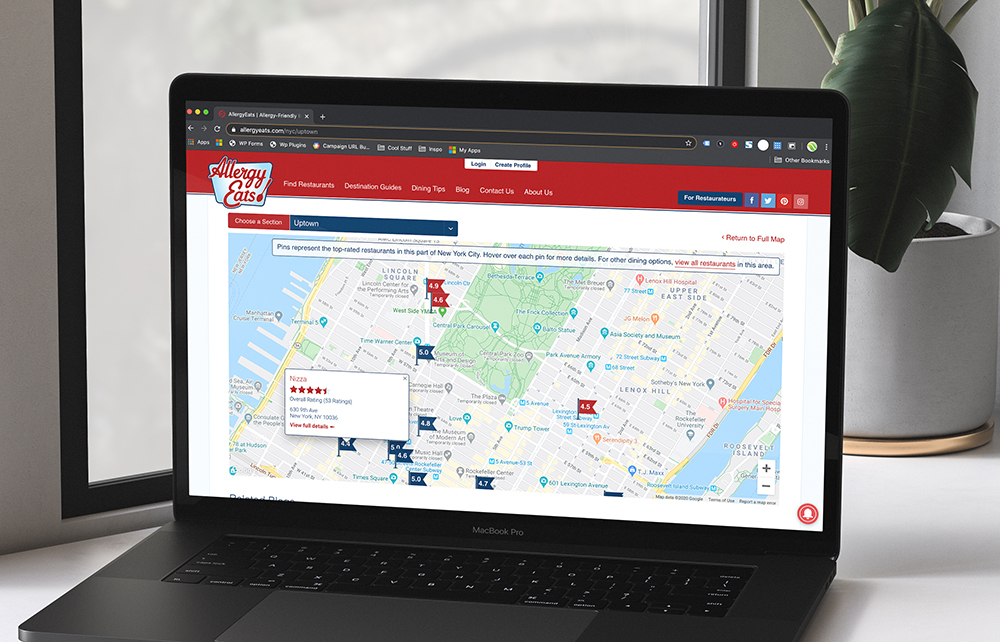
Allergy Eats New York City
Allergy Eats asked us to develop a custom map of New York City so users could easily navigate based on location. The map is a unique implementation of the Google Maps API. We created custom sections to the city, that when clicked, zoom into an actual map view of the city. The map then places custom pins that color coded to show the selected general location. The individual restaurant locations are then displayed in a custom pop-up that sport the restaurant’s information with an option to view more details.

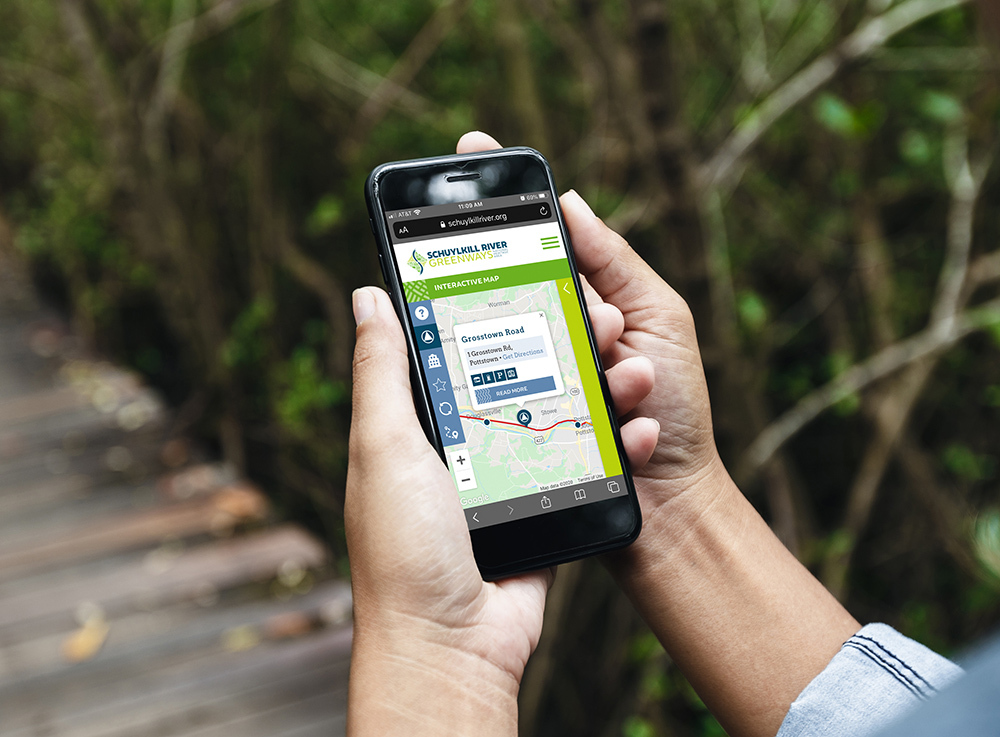
Schuylkill River Greenways Trailhead Map
The Schuylkill River Trailhead Map is another great iteration of the Google Maps API. This map allows you to view an interactive trail map that has the options of showing you the trailhead, town locations within that trail, and places to visit near the trail. It also sports a custom “Plan your trip” tab, that allows you to choose a starting and endpoint. It then displays an image of the map with the two locations selected, and a detailed guide of all points of interest between those two points.

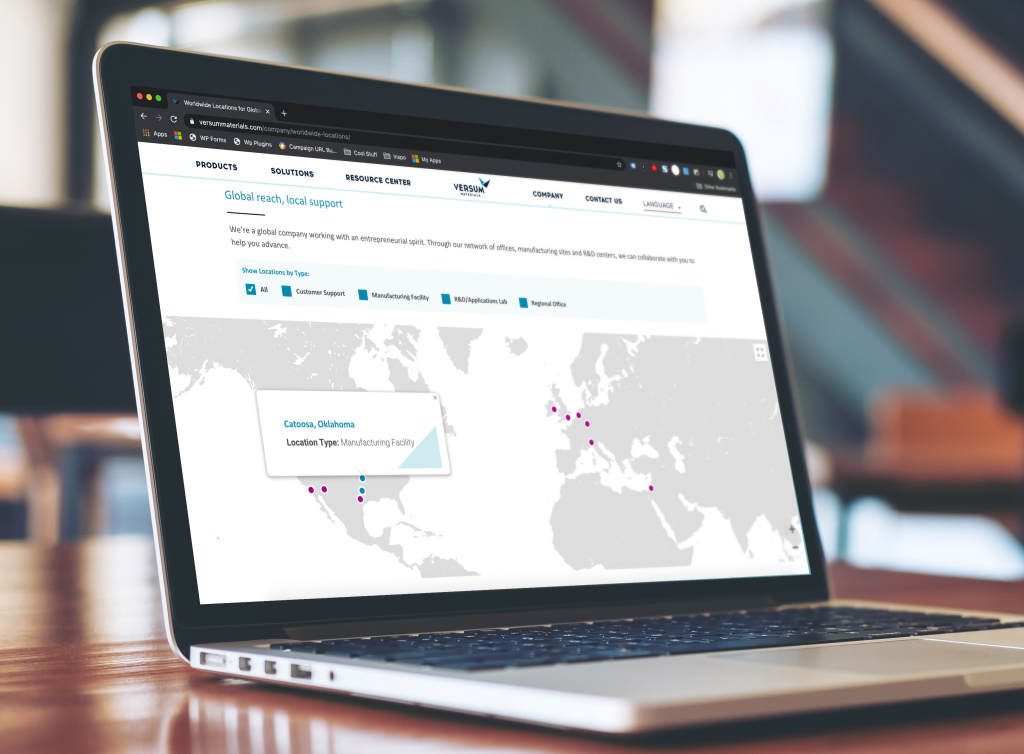
Versum Materials Worldwide Locations Map
Like many company pages, Versum Materials was interested in illustrating their locations on an interactive map. The Versum Materials Worldwide Locations Map is a worldwide map features a filter allowing the user to select the location based on type. Since we can add unique functionality, the map has the capability of expanding and separating locations that are located in close proximity, allowing you to click on each of the individual locations to view more information.

So, Where Do You Go From Here?
Using the available Google Maps APIs, developers can create a truly custom-tailored experience based on client needs. Highly interactive maps can be created to deliver high-end and smooth user experiences. Weidenhammer can help your business implement the rich features of Google Maps on your site. Curious? Let’s brainstorm together!


